Barrierefreiheit im Web
Barrierefreie Webseiten dienen in erster Linie dazu, Menschen mit körperlichen oder geistigen Einschränkungen die Benutzung von Webseiten zu ermöglichen, indem Einschränkungen beim Sehen, Hören, Bewegen oder beim Verarbeiten von Informationen bei der Gestaltung der Webseite berücksichtigt werden. Es genügen wenige technische Einstellungen wie das Ausfüllen von Metadaten und das Aufstellen von Richtlinien für den Seitenaufbau, Text- und Nicht-Textelemente, um eine barrierefreie Webseite zu erstellen und dadurch möglichst viele Menschen an den Informationen teilhaben zu lassen.
Metadaten
Zu den Metadaten einer Webseite gehören Seitentitel, Schlagworte und Beschreibung der Webseite. Diese sind auf der Webseite selbst nicht sichtbar, helfen aber bei der Platzierung in Suchmaschinen (Suchmaschinenoptimierung) und sind wichtig für die Barrierefreiheit. Der Seitentitel und die Seitenbeschreibung werden von Screenreadern ausgelesen und dienen somit der Kategorisierung der Webseite.
Wie die Metadaten einer Webseite auszufüllen sind, finden Sie im TYPO3-Redaktionshandbuch.
Text- und Seitenaufbau
Überschriften
Überschriften dienen der Strukturierung der Webseite und müssen logisch angeordnet sein. Verwenden Sie am besten die Überschrift 3 für Haupt-Überschriften und die Überschrift 4 für untergeordnete Überschriften.
Einfache Sprache
Informationen zu der Verwendung einfacher Sprache finden Sie auf der Seite „Texten für Webseiten“ unter dem Punkt Sprache.
Seitenaufbau
Um den Seitenaufbau möglichst übersichtlich für alle Nutzerinnen und Nutzer zu gestalten, sollten Sie folgende Punkte beachten:
- Platzieren Sie die wichtigsten Themen zuerst.
- Berücksichtigen und testen Sie die mobile Ansicht der Webseite.
- Benutzen Sie unterschiedliche Elemente (Überschriften, Listen, Fettungen, Bilder usw.), um die Webseite zu gliedern und visuelle Abgrenzungen zu schaffen. Dies hilft den NutzerInnen bei der Navigation auf der Webseite, zudem ist sie für Screenreader besser zu erfassen.
Weitere Informationen zum Texten für Webseiten finden Sie im TYPO3-Reaktionshandbuch.
Alles außer Textelemente
Seitenelemente, die nicht-textuelle Informationen bieten, sollten mit einer textuellen Beschreibung versehen werden, damit Screenreader diese auslesen können. Hierzu zählen sowohl Bilder, Grafiken und Video-/Audiodateien als auch Verweise und Verlinkungen.
Bilder und Grafiken
Da Menschen mit einer Sehbehinderung Webseiten meistens mit einem Screenreader bedienen, sollten Bilder und Grafiken mit einem sprechenden Dateinamen versehen werden (z. B. studierende_im_lesesaal_ der_bibliothek.jpg). Wenn dies nicht der Fall ist, sollten Sie dem Bild einen alternativen Text anfügen, der von dem Screenreader ausgelesen werden kann. Anleitung
Farben und Kontraste
Bei der Auswahl der Bilder muss darauf geachtet werden, dass nicht jeder Mensch Farben gleich wahrnimmt. Da ca. 10% der Menschen den Unterschied zwischen Rot und Grün nicht wahrnehmen können, sollten thematisch getrennte Inhalte nicht in diesen Farben unterteilt werden. Außerdem sollten Sie möglichst scharfe Bilder mit einem hohem Kontrast verwenden.
Verlinkungen
Da blinde NutzerInnen den Linktext durch den Screenreader vorgelesen bekommen, sollte der Linktext so gewählt werden, dass Ziel und Zweck des Links aus diesem hervorgeht. Wenn der Link auf eine Datei und nicht auf eine HTML-Seite verweist, sollte der Linktext über das Dateiformat des Zieldokuments Auskunft geben, da für PDF oder Word-Dokumente oft zusätzliche Programme oder Plugins benötigt werden. So wissen NutzerInnen, was Sie hinter dem Link erwartet und reagieren nicht überrascht oder irritiert.
Wie Sie verschiedene Arten von Links in Ihre Webseite einbauen und den Linktext anpassen können, finden Sie im TYPO3-Redaktionshandbuch.
Video- und Audiodateien
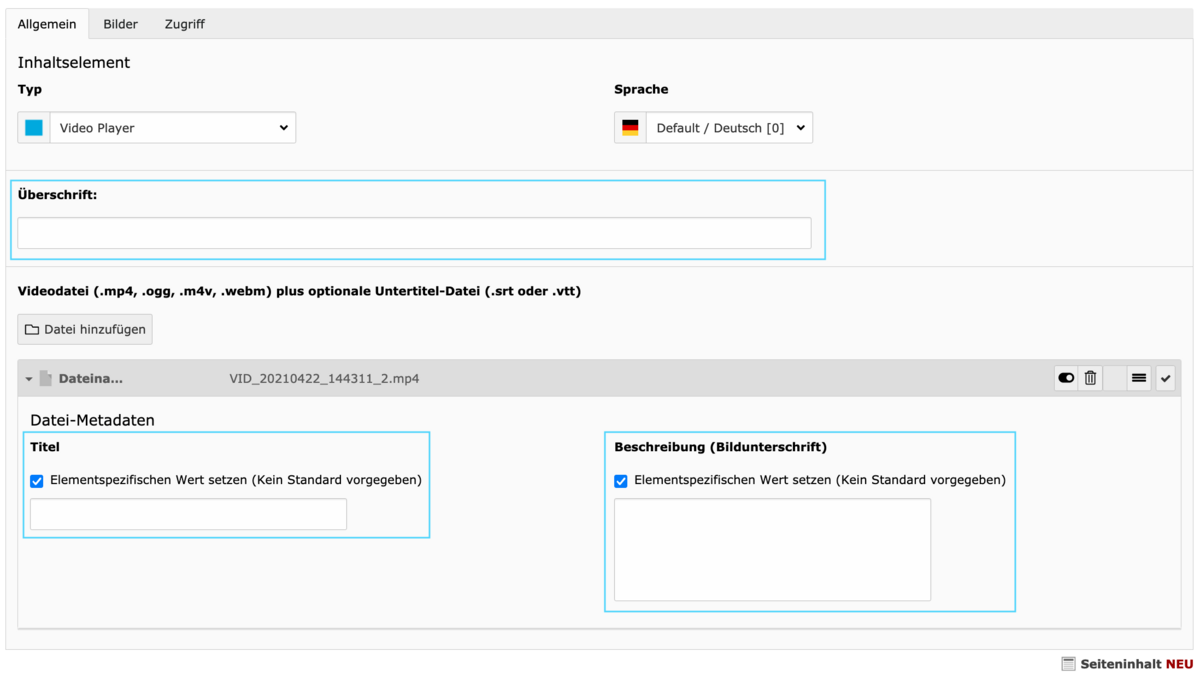
- Einbinden von Videos: In den Metadaten des verwendeten Videos sollte ein Titel, ein alternativer Titel und eine Beschreibung hinterlegt werden, damit diese von einem Screenreader ausgelesen werden können. Außerdem sollte die Möglichkeit bestehen, synchrone Untertitel sowie eine Audiodeskription (hörbare Beschreibung des Inhalts) zu aktivieren. Hier ist es am einfachsten, schon bei der Produktion des Videos die Barrierefreiheit mitzudenken, da Änderungen im Nachhinein oft sehr aufwendig sind.

- Einbinden von Audiodateien: Wenn Sie Audiodateien wie z. B. Podcasts in Ihre Webseite einbauen, sollten Sie eine Transkription zu Verfügung stellen.
- Da TYPO3 leider kein barrierefreies Video-/Audioelement anbietet, können Sie die Video- und Audio-Transkriptionen unter dem Video in einem aufklappbaren Textelement unterbringen.
Eine ausführliche Anleitung, wie Sie Mediendateien in TYPO3 einbinden können, finden Sie im TYPO3-Redaktionshandbuch.
