Accessible websites are primarily designed to enable people with physical or mental disabilities to use these sites. You can achieve this by taking into account limitations in seeing, hearing, moving or processing information when designing the website. All it takes is a few technical settings such as filling in metadata and setting guidelines for page structure, text and non-text elements to enable as many people as possible to understand the information.
Metadata
A website's metadata include the page title, keywords and description of the web page. They are not visible on the website itself, but help with search engine placement (search engine optimization) and are important for accessibility. The page title and the page description are read by screen readers and thus serve to categorize the website.
Our TYPO3 Manual explains how to fill in these metadata.
Headings
Headings structure a website and have to be logically placed. We recommend you use heading 3 for main headings and heading 4 for subordinate headings.
Plain language
You can find information on the use of plain language on the page "Reaching a web audience" under Wording.
Page structure
In order to make the page layout as clear as possible for all users, you should observe the following points:
- Place the most important topics first.
- Consider and test the website on mobile devices.
- Use different elements (headings, lists, bold text, images, etc.) to structure the web page and create visual boundaries. This will help users to navigate your website and also make it easier for screen readers to manage.
Our TYPO3 Manual contains more information about writing texts for websites.
Everything except text elements
You should add a text description to all elements that are not text to enable screen readers to read them out loud. This includes pictures, illustrations, video and audio files as well as references and links.
Pictures and illustrations
Since people with a visual impairment usually use screen readers to navigate websites, you should give pictures and illustrations a descriptive file name (e.g. students_in_the_reading_room_of_the_library.jpg). If this is not the case, please attach an alternative text to the image instead that can be read by the screen reader. Our TYPO3 Manual will tell you how to do that.
Colours and contrast
When selecting images, you should consider that not everyone sees colours in the same way. Since about 10% of people cannot perceive the difference between red and green, you should not use these two colours to thematically separate content. You should also use sharp images with a high contrast.
Links
Blind users have the link text read out by the screen reader, so the link text should clearly state the target and purpose of the link. If the link points to a file and not to an HTML page, the link text should provide information about the file format of the target document, as PDF or Word documents often require additional programmes or plug-ins. This way users know what to expect when clicking on the link and aren't surprised or confused when they do so.
Our TYPO3 Manual describes how you can include different link types in your website and how you can adapt the link text.
Video and audio files
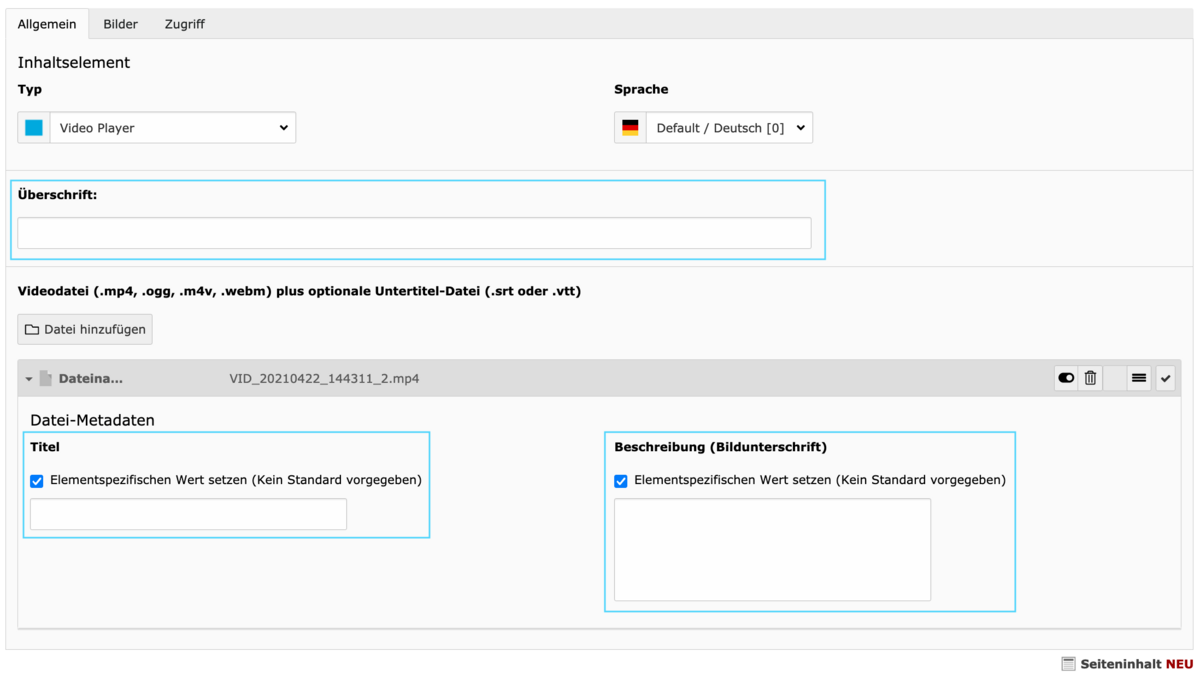
- Embedding videos: The metadata of the video should include a title, an alternative title and a description so that they can be read by a screen reader. It should also be possible to activate synchronous subtitles as well as an audio description. It is easiest to think about accessibility already during the production of the video, as making changes afterwards is often very time-consuming.

- Embedding audio files: If you include audio files such as podcasts on your website, you should provide a transcription.
- Since TYPO3 does not offer accessible video/audio elements, you can place the video and audio transcriptions below the video in a fold-out text element (accordion).
Our TYPO3 Manual tells you how to embed media files in websites.
