Different images have different purposes. This website lets you know how to write suitable alternative texts for the images on your particular websites. One thing, at any rate, applies to all alternative texts: Keep your wording short and to the point. Do not use phrases such as "The image shows ...." or state copyright information.

A good alternative text for an informative image describes the content of the image in a compact, objective and context-specific way.
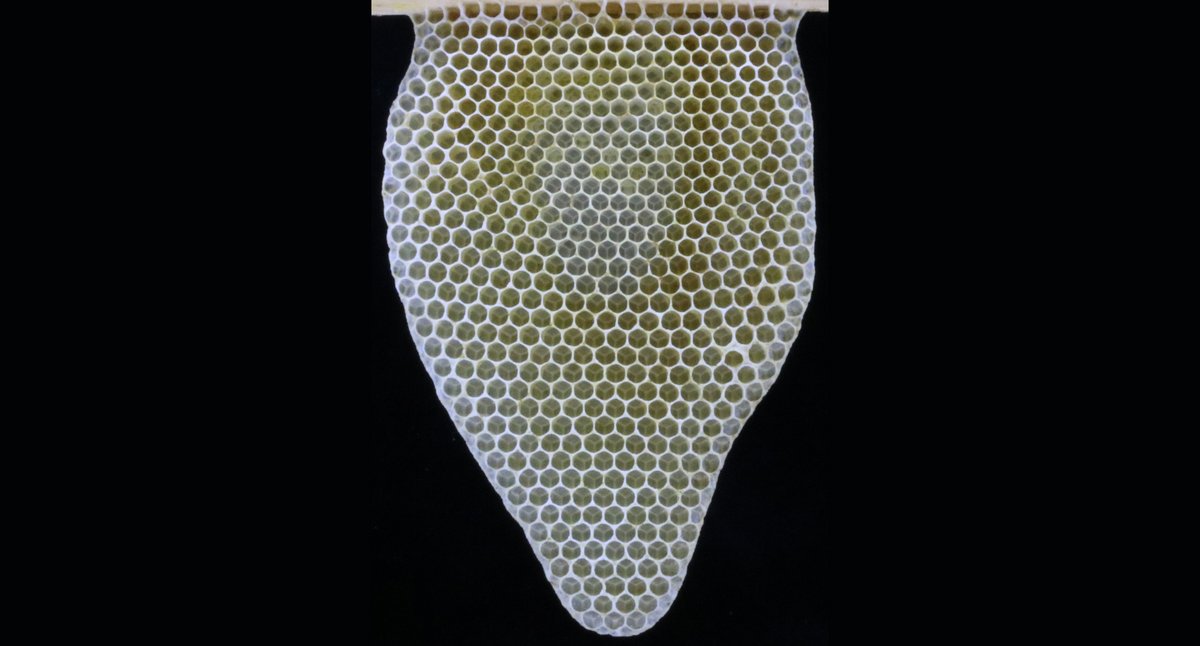
Example: Cross section of a honeybee nest
Checklist
- Keep the text as clear and brief as possible (no more than 90 characters).
- Describe objectively, without interpretations and opinions.
- Describe the aspects of the image that are important for understanding the content of the page.
- Start directly with the description. Leave out phrases such as "The picture shows ...".
- Do not repeat information from the caption.
- Do not include copyright information. That belongs in the caption.
How to add alternative text
In the TYPO3 backend, click on the image for which you want to create an alternative text. In the window that opens below the image you can enter your alternative text.
Unlike the description, the alternative text is not visible on the website, but can be read aloud to people with visual impairments using a screen reader. Without the alternative text, the image remains invisible to them.
Important:
Please do not enter the same text in the fields for "Title", "Alternative text" and "Description". This would result in a screen reader reading out the same text three times.

Decorative pictures
An image is decorative if you can leave it out without negatively affecting the message or understanding of the website. For purely decorative images leave the field "Alternative text" empty.
The image is a link
If the image is a link, the field alternative text must state the link target instead of an image description. The alternative text is read out as a link text.
Example: The alternative text of a linked logo should contain the company name.
The image shows writing
Text in images needs to be added to the alternative text.
Try to avoid "text-only images".
Background information
This information is based on a corresponding webpage of the Technical University of Munich.
